I have tried to experiment with the step of creating FB apps. I am using an application called "Create My Apps" which I found on Facebook. This apps is only applicable for those who want to create a simple game based on template given.
And this is the steps :
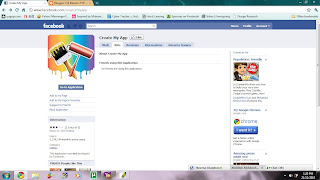
1. Click "Go To Application" to go to application page

The interface of Create My App's page.
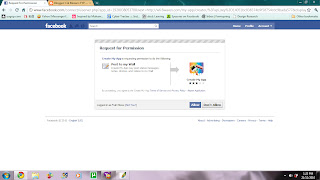
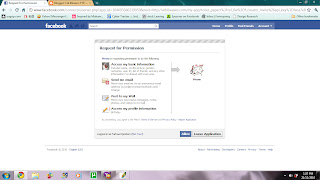
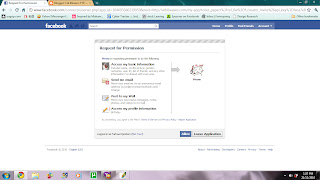
2. Allow application to access your account

Request for permissions interface
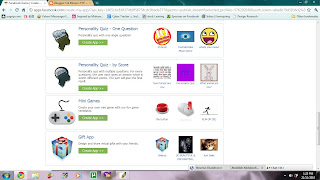
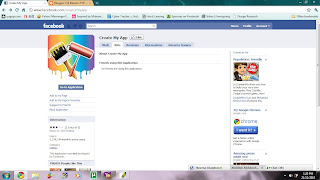
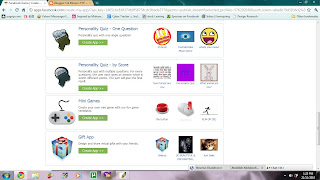
3. Choose the category of your application - either quizzes, mini games, etc

The choices of categories
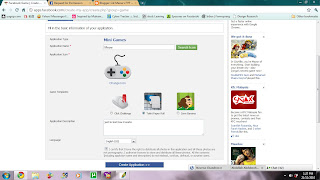
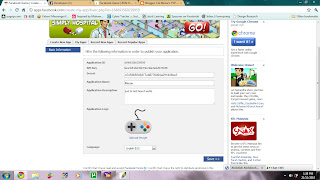
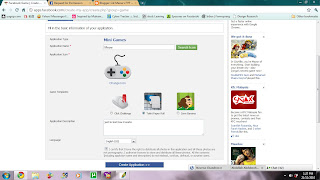
4. I have chose mini games category. So, I need to fill the information about my mini game.

The basic information form
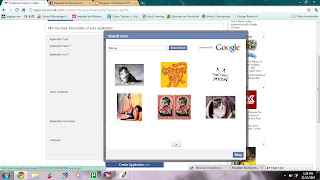
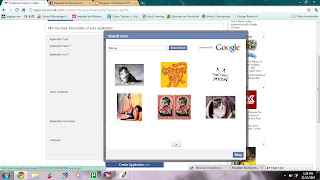
5. If you click on search icons, it will automatically search for icons according to your application name using Google images.

The result of search
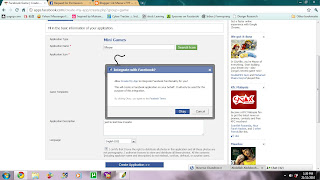
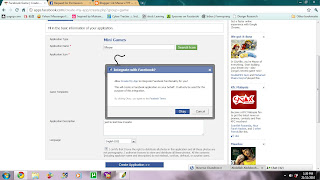
6. The application then will ask for ur permission to integrate with Facebook.

Permission to integrate
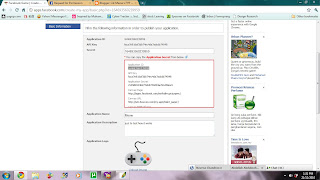
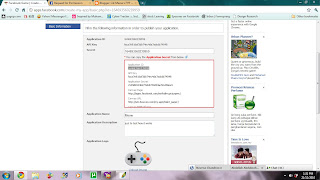
7. You need to enter Application Secret as authentication for your application.

Your application secret has been provided in the red box
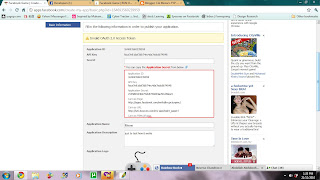
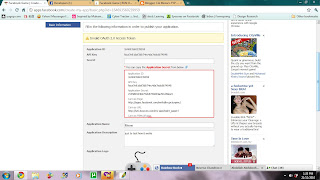
8. If u have entered the wrong Application Secret, they will tell you that u have invalid OAuth 2.0 Access Token

Error Page
OAuth 2.0 is stands for open standard of authorization. It is a protocol that provides a method for making authenticated HTTP requests using a token - an identifier used to denote an access grant with specific scope, duration, and other attributes. Tokens are issued to third-party clients by an authorization server with the approval of the resource owner. OAuth defines multiple flows for obtaining a token to support a wide range of client types and user experience.
9. After you are done with authentication, you need to save the details of your application.
Check it before save
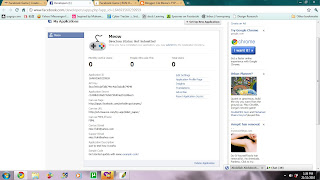
10. After you save it, your details of application will be showed. You may check it and edit it later.
Basic information
11. You need to invite your friends to use your application. You can choose to invite your friend from the list provided.

List of your friends
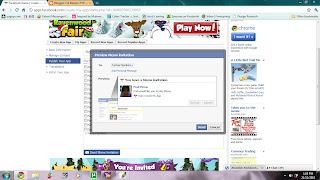
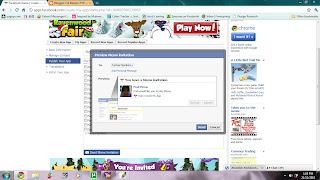
12. You then need to reconfirm your invitation list before sending it to your friends.

Invitation conformation
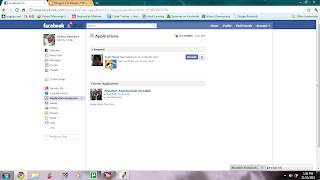
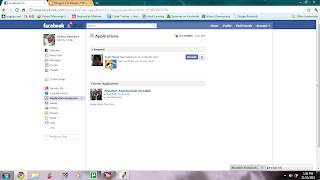
13. Your friends then will accept your request to ask them to use your application

Application request
14. They need to allow the application to access their account

Request for permission
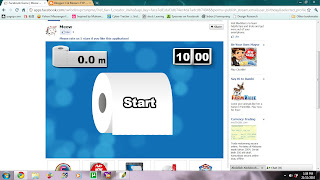
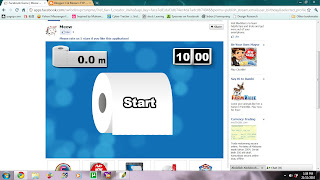
15. After everything is done, they can start to play your game.

mini game from the templates
So, this is my first attempt of creating a Facebook apps. I will try to do a harder one later. I have visited http://developers.facebook.com and found out that they are providing Facebook PHP SDK in order to help the developer to develop their own apps.
p/s i already download the SDK and now in process of understanding on how to use it :)